宿題の提出¶
本ページでは宿題の提出方法について説明します。 本講義ではプログラミング課題を宿題として毎週出します。それをGitHub上でリポジトリを更新するという形で提出してもらいます。 GitHub Classroomという、GitHub公式の宿題管理システムを使います。
事前にやっておくべきことは以下です。
- GitHubアカウントの取得
- week1にて告知した通り、ITC-LMSによるGitHubアカウントの提出
- GitHubにログインしておく
宿題置き場のリンクは https://github.com/eeic-software1-2023/ です。
注意¶
- コードの修正は締切期限の間は何度でも行って大丈夫です。 更新されたリポジトリは、最終的に松井の側で機械的に全て実行して結果を確認します。締め切り時間はハードです。締め切りを過ぎると更新できません。
- 友達と議論して宿題に望むことは大歓迎ですが、もし他人(友達)のコードをコピペしていたり、コピペしたうえでコピペがばれないように細工をしていると判断される場合、自動的に検出してスコアを下げる予定です。なので、宿題のソースコードは必ず自分で書いてください
- 書籍やウェブ上の情報を見て宿題の参考にするのはもちろんOKです。その旨をソースコード中にコメントとして記述しておいてもらえると良いです。
- ChatGPTやGitHub Copilotの使用も書籍やウェブ上の情報と同様の扱いにするので、「ここはChatGPTに聞いてそれを元にした」といったことをコメントしておいてください。講義中に述べますが、まずは自分で考えて書いてみて、それでどうしてもわからなければChatGPTに聞く、というのが良いと思います。
宿題の配付¶
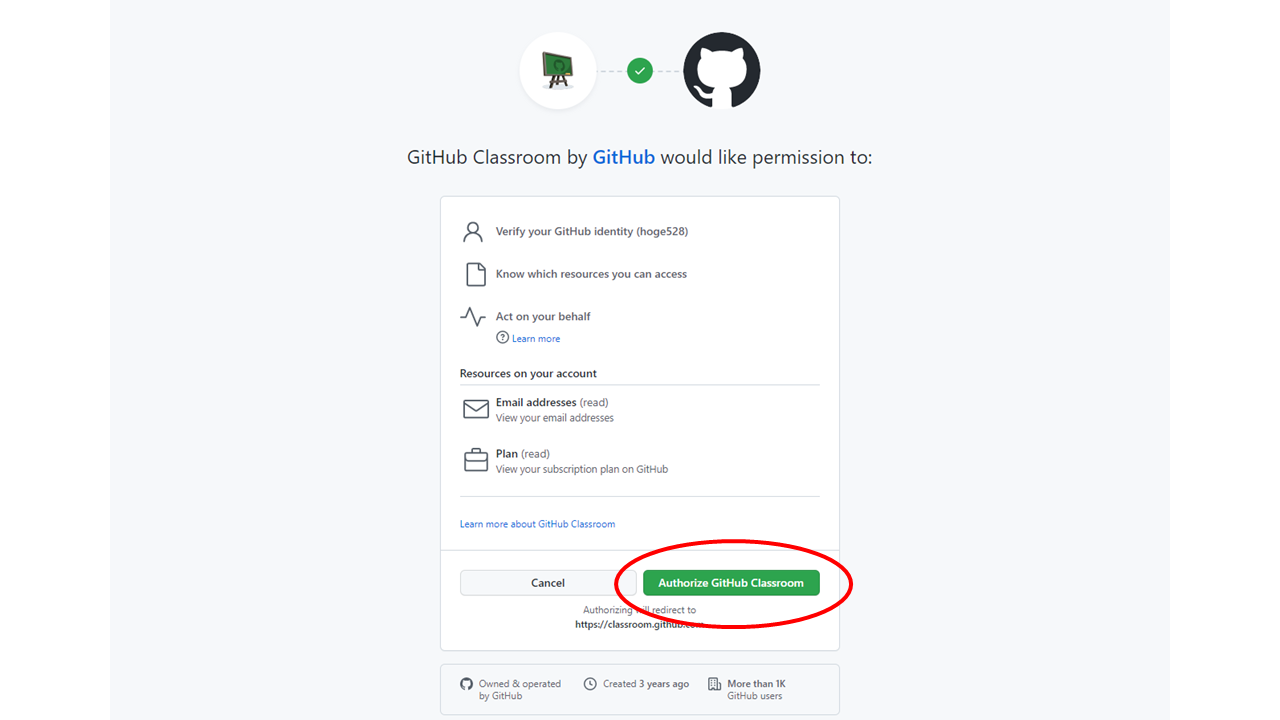
毎週、宿題URLを配布します。それをクリックすると、各自のGitHub上に宿題リポジトリが配布されます。 一番最初の一回だけは、宿題URLをクリックすると以下のような初期設定の画面になります。

ここではGitHub ClassroomというGitHub公式の宿題管理システムが、各自のGitHubにアクセスしてもいいですか?と聞いてきています。 「Authorize GitHub Classroom」をクリックして承認してください。 これは一番最初に一回やるだけでOKです。
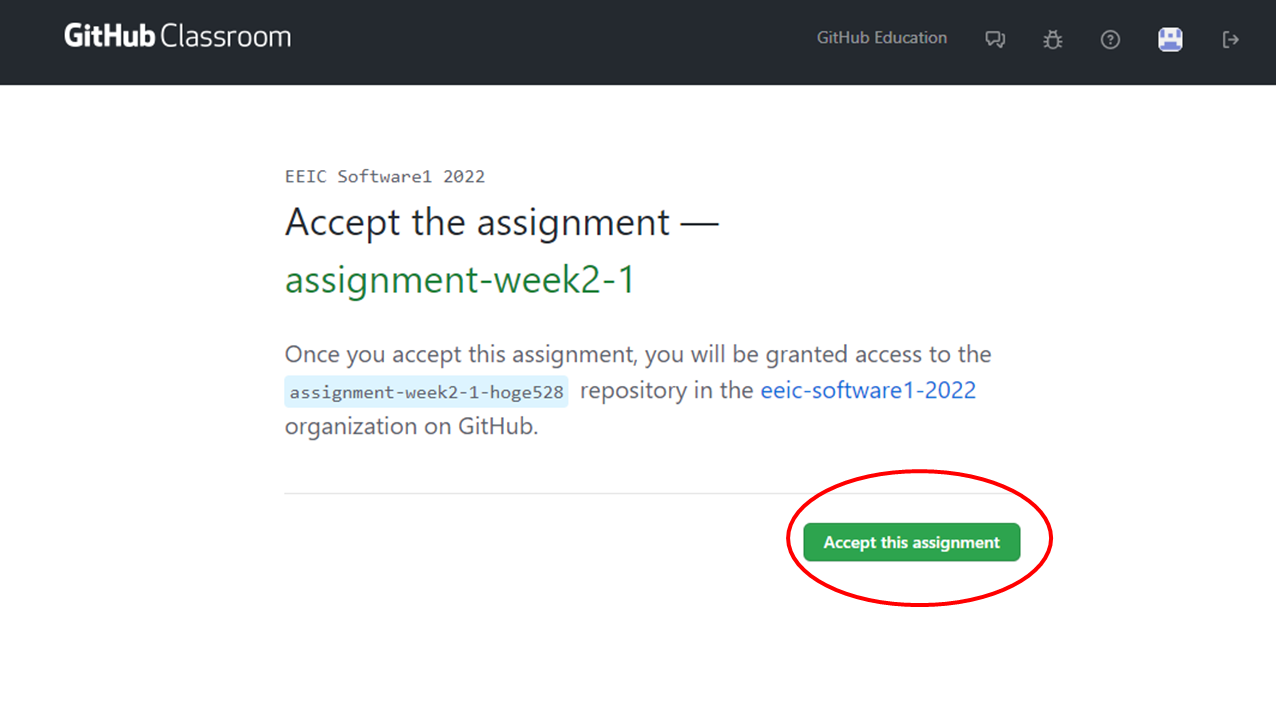
次に、下記のような画面になります。Accept this assignmentをクリックしてこの宿題をゲットしてください。

しばらくすると完了になります。ならなければ、ブラウザを更新してください。
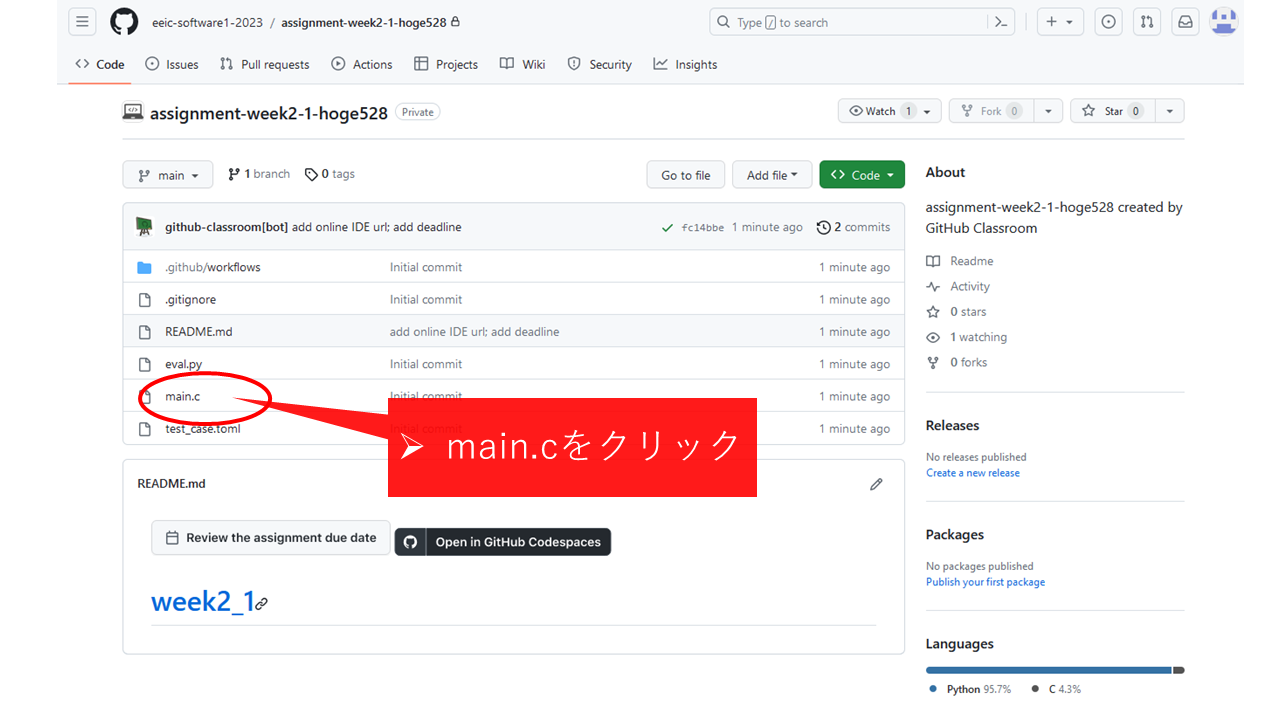
次に、宿題置き場に行ってください。すると次のように、あなたの宿題リポジトリが生成されています。
ここでは、eeic-software1-2023というオーガニゼーション(みんなの宿題が置かれる宿題置き場)上にassignment-week2-1-XXXというリポジトリが作られています。
ここでweek2-1は第二週目の一つ目の宿題という意味で、XXXの部分はあなたのアカウント名です。

(ちなみにこの宿題置き場には全員分の宿題がおかれており松井からは全部見えるようになってます。皆さんは自分の宿題しか見れません。締切を過ぎると、松井がここから皆さんのリポジトリを一括でダウンロードして採点します。皆さんは宿題が終わったときにわざわざ松井にメールしたり、ソースコードを添付したりする必要はありません。また、締切までは何度でも自由に編集できます。)
宿題の確認¶
さて、まず宿題のファイルを確認してみます。 宿題リポジトリをクリックしてみましょう。すると次のような画面になります。 これが宿題リポジトリです。宿題が何なのかは、各週の講義HPを確認してください。
さて、ここにはいろいろなファイル(.github/workflows, eval.py, test_case.toml)があるのですが、これらは後で述べる自動採点のためのファイルなので全て無視して、main.cだけに注目します。これをクリックしましょう。

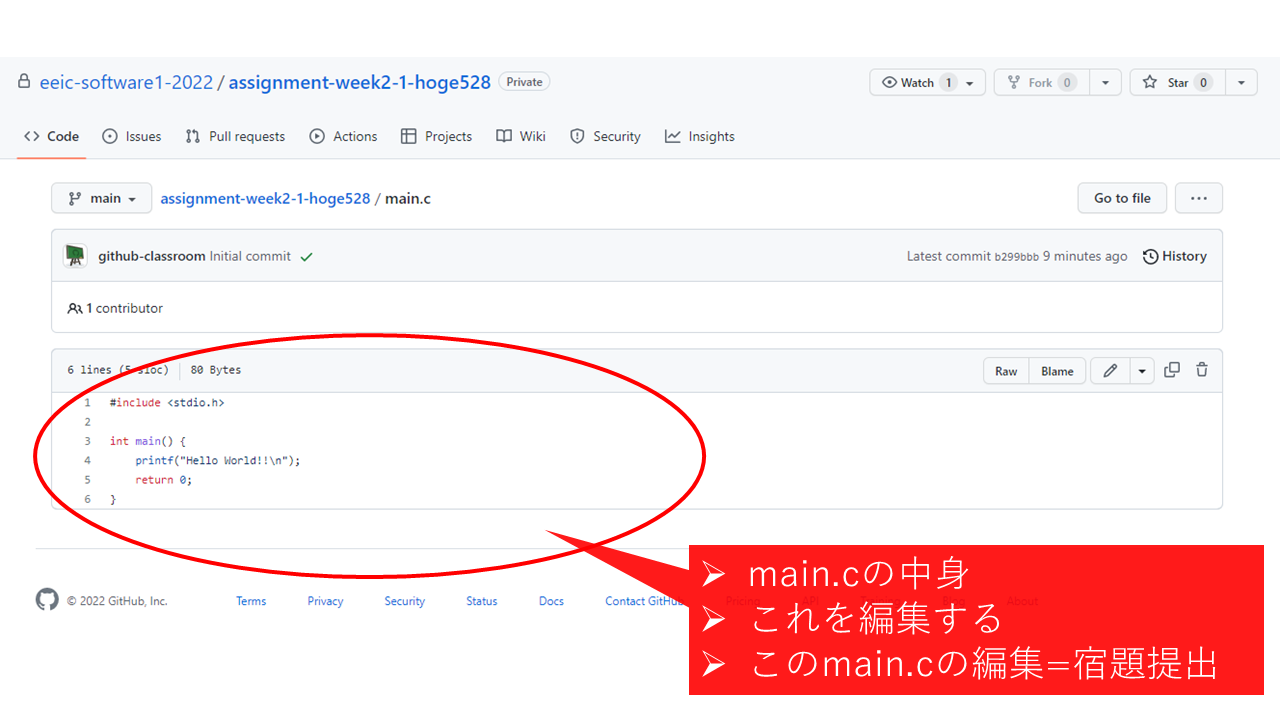
すると、下図のように、main.cの中身が表示されます。

このmain.cの中身を編集することが目的です。
この編集が済むと、それで自動的に宿題提出完了ということになります。
宿題の実行¶
さて、それでは宿題を実行してみましょう。ここでは「宿題用のリモートマシン」を立ち上げて、ブラウザからプログラミングを行います。
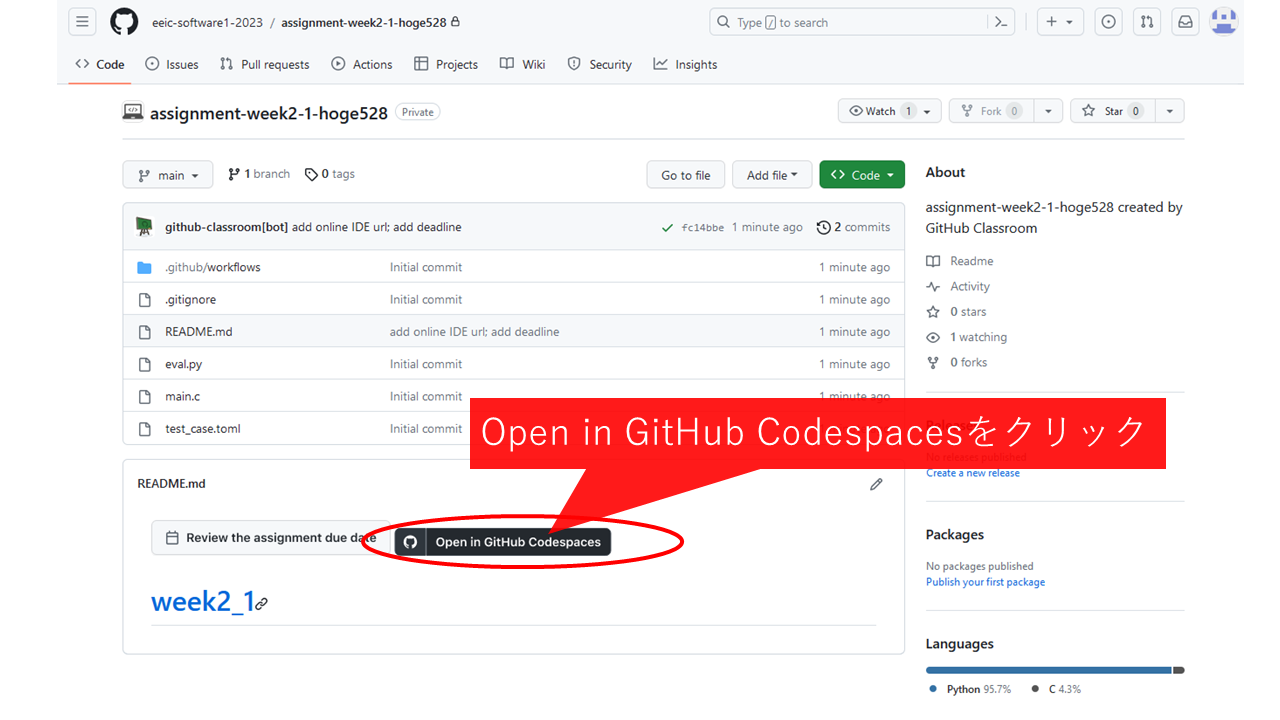
下図のように、「Open in GitHub Codespaces」をクリックします。 ここで、Codespacesというのは、GitHubが用意しているGoogle Cloud Shell Editorのようなものです。ブラウザからプログラミングを実行できる環境です。 このボタンをクリックすることで、遠隔でマシンが一台立ち上がります。

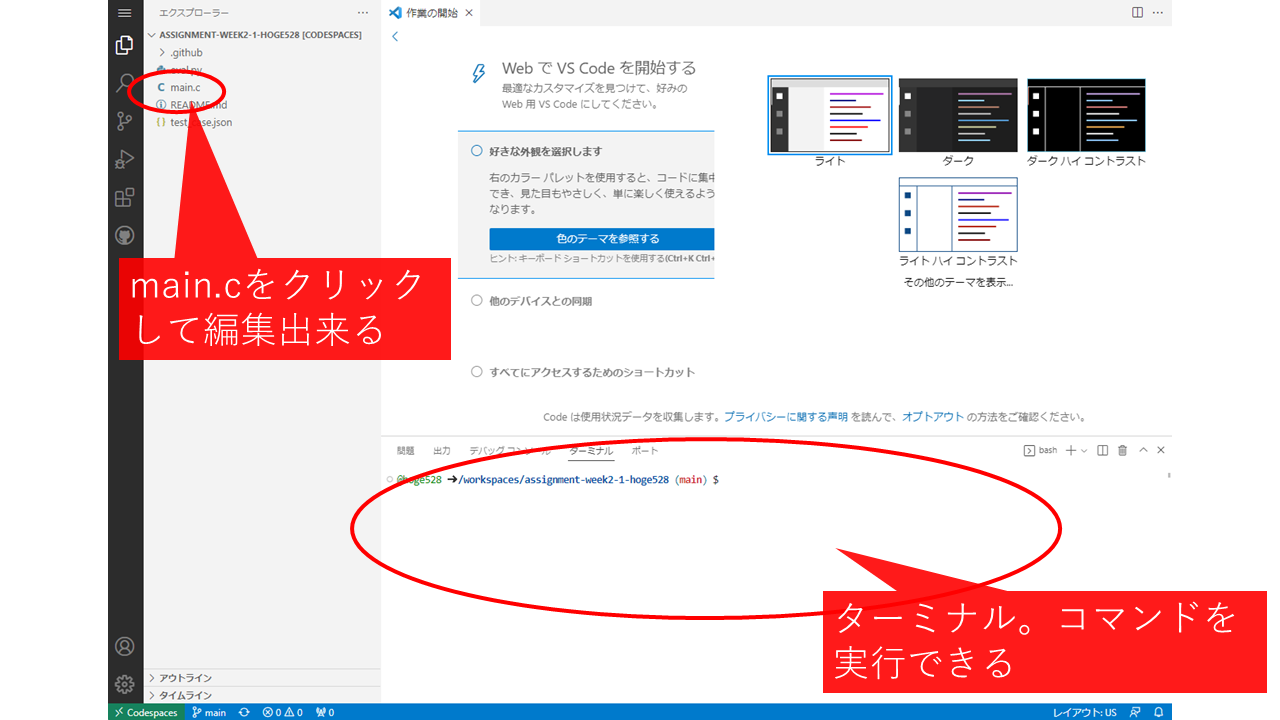
しばらくすると次のようにGoogle Cloud Shell Editorによく似た画面が現れます。
(1分待っても出てこない場合は、ブラウザを変えてみてください)
ここでは左側の「main.c」をクリックしてそのファイルを編集できます。
また、下部にはいつものターミナルがあり、プログラムを実行できます。

ここで「main.c」を編集し、ターミナルで結果を確認している様子が下図のようになります。

このようにしてファイルの編集・実行を繰り返し、宿題を解いて下さい。
宿題の提出¶
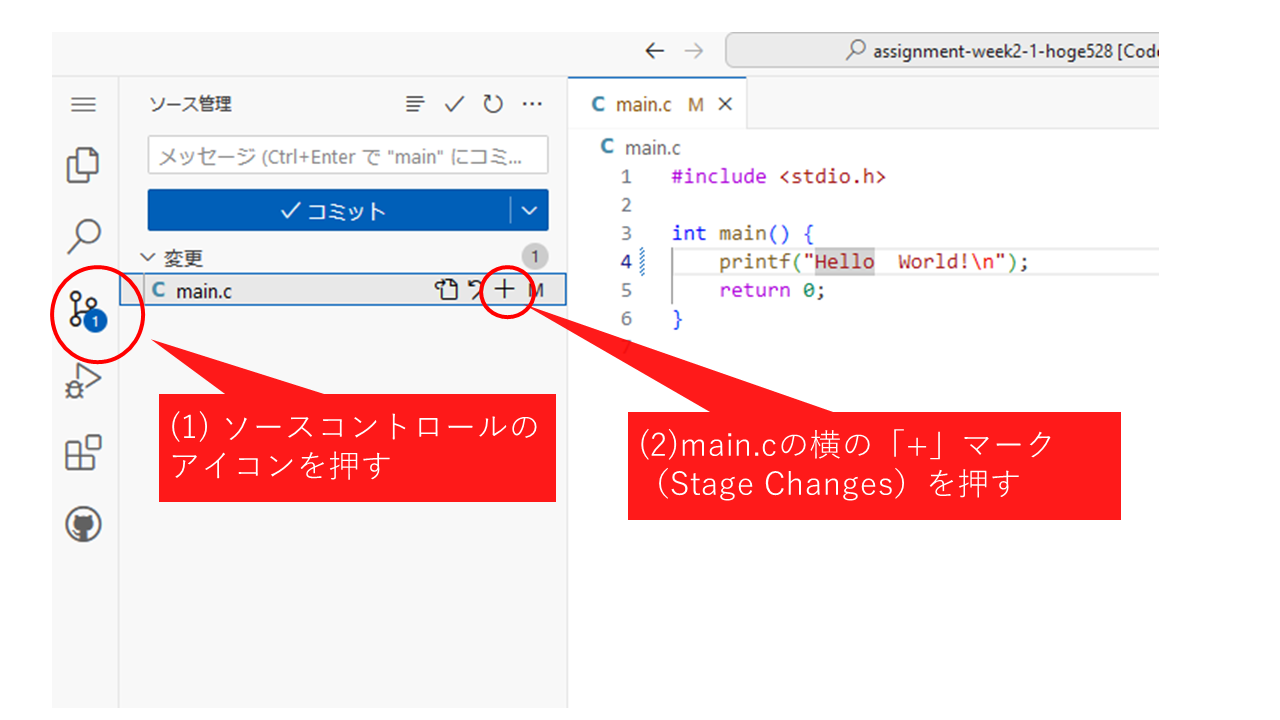
さて、リモートマシン上でmain.cを実行・更新できたとして、それをリポジトリに反映するにはどうすればいいでしょうか?ここでは、下図のように、左側のソースコントロールボタンを押します。

こうすると、編集されたファイル(今回はmain.c)が変更という部分に表示されています。そのファイルの上にマウスをもっていき、「+」マーク(Stage Changes)を押してください。

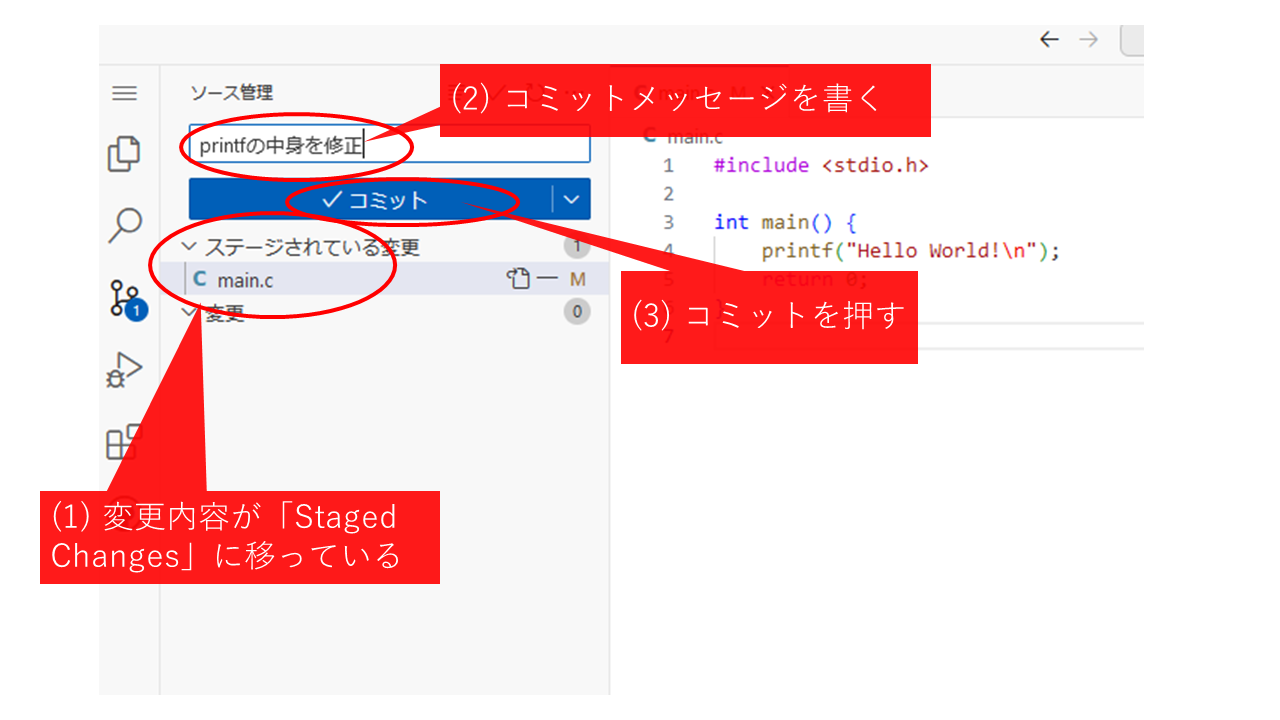
そうすると、上図のように、ファイルが「ステージされている変更」に移ります。これは編集内容が「更新OK」状態になっていることを意味します。 ここで、メッセージ記入欄に、ファイルの更新内容をあらわす一言メッセージを書きます。 このメッセージを書かないとコミットできないので注意してください。また、「書いた」とか「あああ」のような適当なメッセージではなく、「hoge関数を更新」のような意味のある文章を書くクセをつけることを強くおすすめします。 「コミット」を押します。

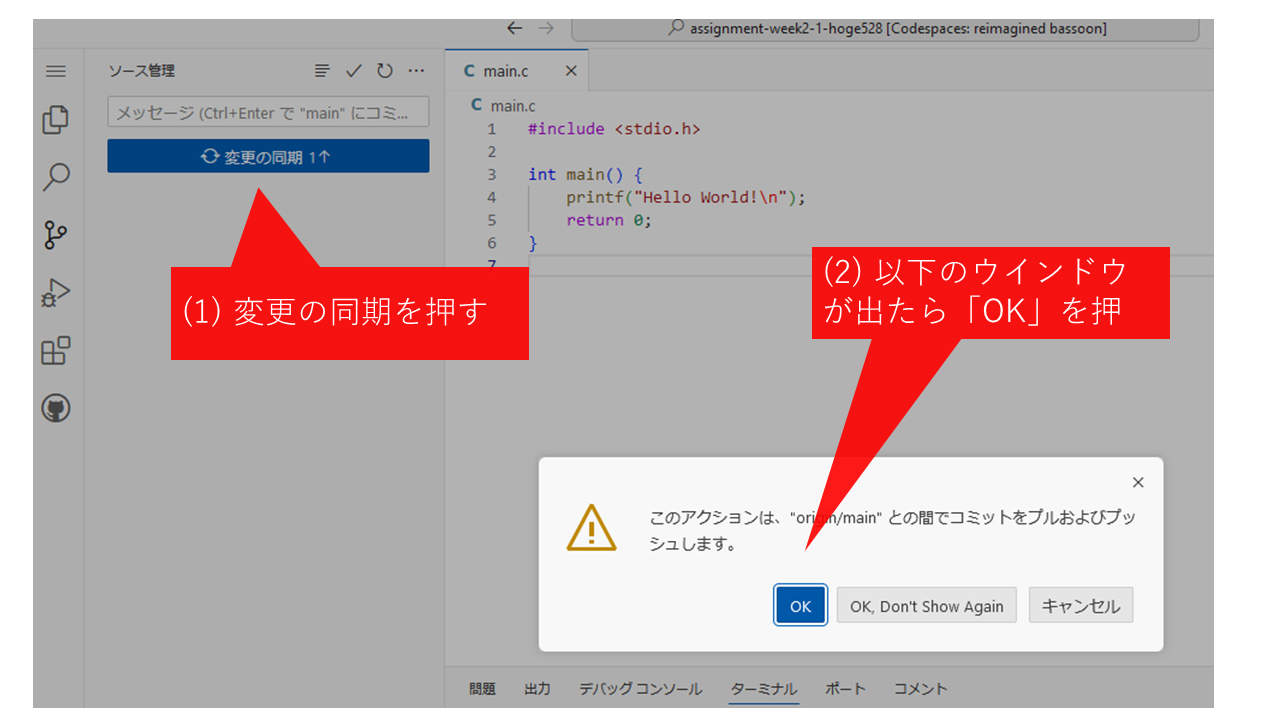
すると上図のようになるので、「変更の同期」を押してください。これで終わりです。もし「このアクションは・・・」というダイアログが出た場合は、OKを押してください。
もしThis action will pull and push commits from and to 'origin/main'.というメッセージが出る場合はOKしてください。
もしVisual Studio Codeに定期的に「git fetch」を実行する にしますか?というメッセージが出る場合は「いいえ」にしてください。
(ちなみに、コミットメッセージを書き忘れてコミットを押した場合、「コミット」を押したときに画面に「COMMIT_EDITMSG」というファイルが出現してそこで動作が止まるかもしれません。その場合、そのファイルをバツして閉じて、キャンセルし、あらためてコミットメッセージを書いてコミットしてください。)
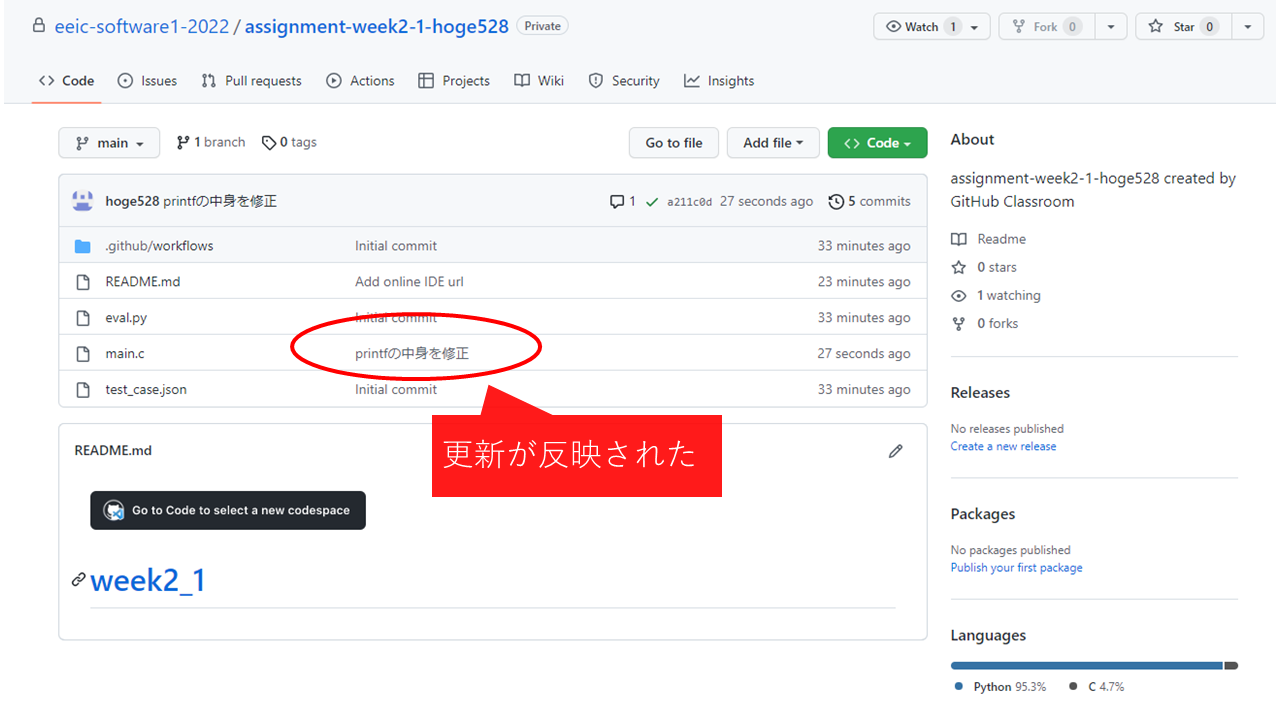
別の画面でもとの宿題リポジトリを開いてみると、更新が反映されていることがわかります。

自動採点¶
ファイルを編集すると、自動採点が行われます。
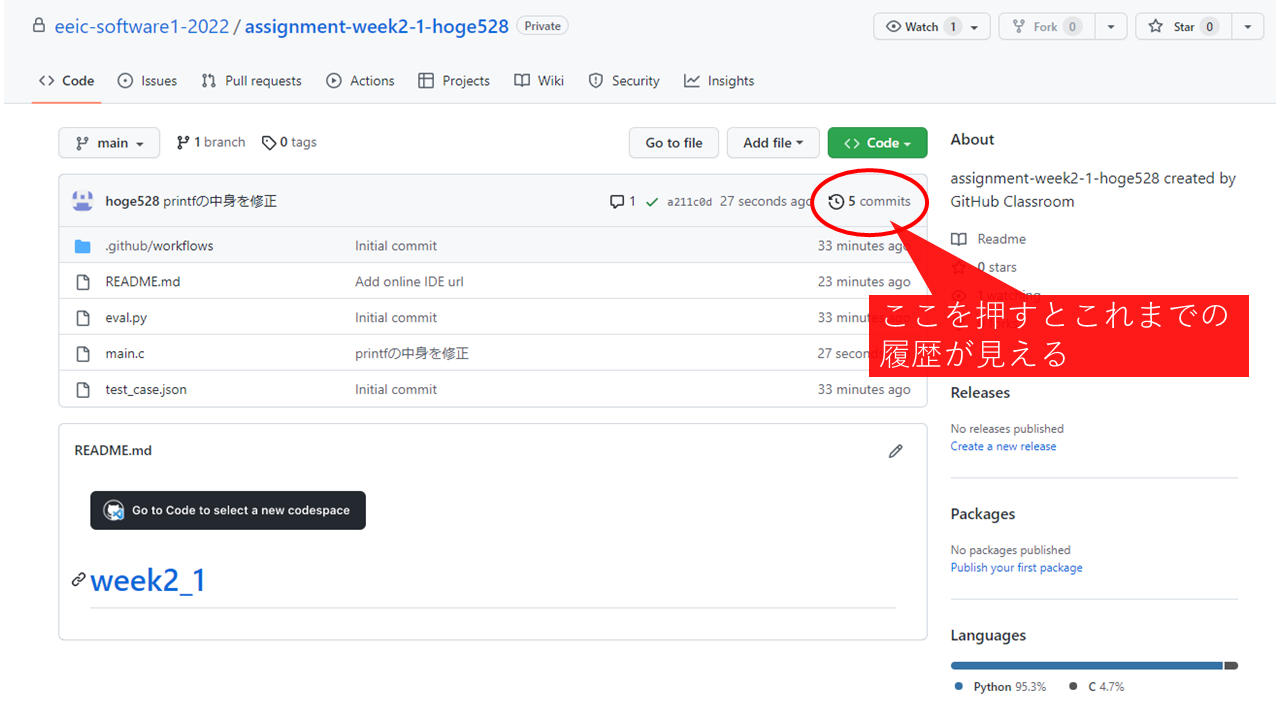
下図に示すように、リポジトリ上の真ん中右ぐらいにある「5 commits」などと書いてあるところを押してください。

そうすると、下図に示すように、過去の編集履歴が見れます。 ここでは、一番直近の編集である「printfの中身を修正」を押してみます。

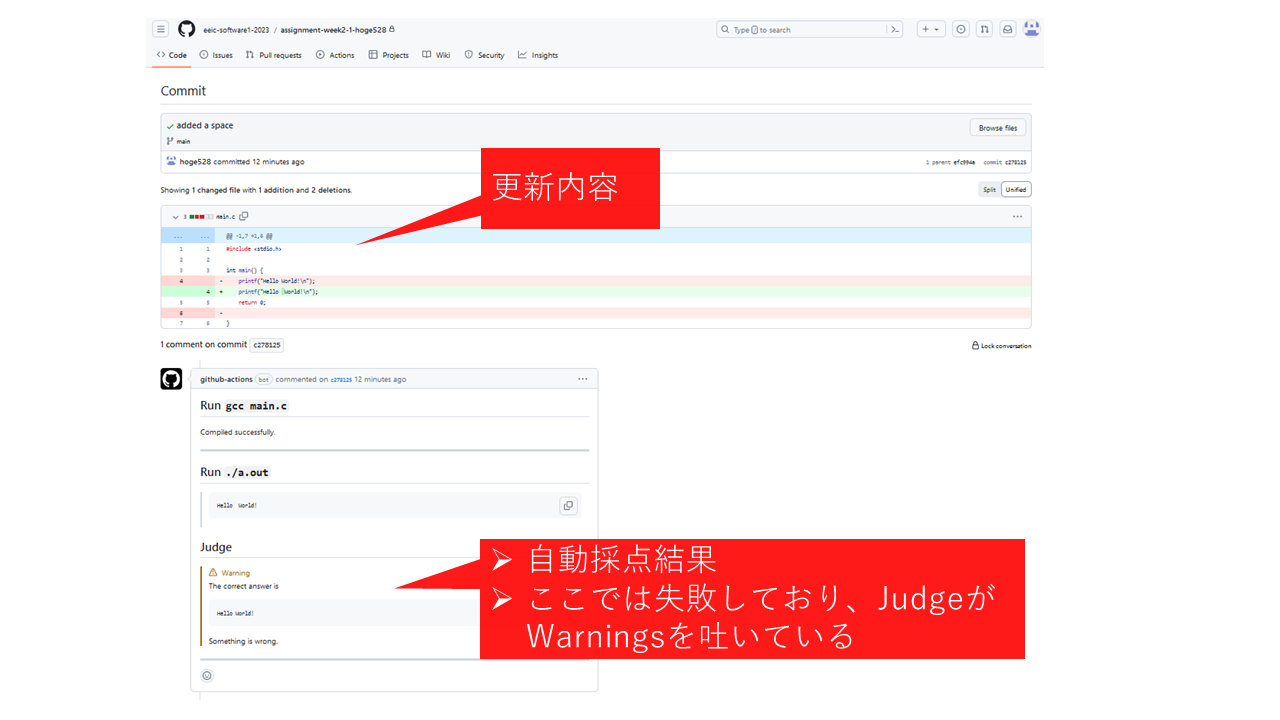
すると、下図のように、更新内容が記述されています。
その下部に、github-actionsというbotがコメントを残していることがわかります。この部分が自動採点の結果になります
毎回の更新(コミット)について、botが自動採点を実行してくれます。

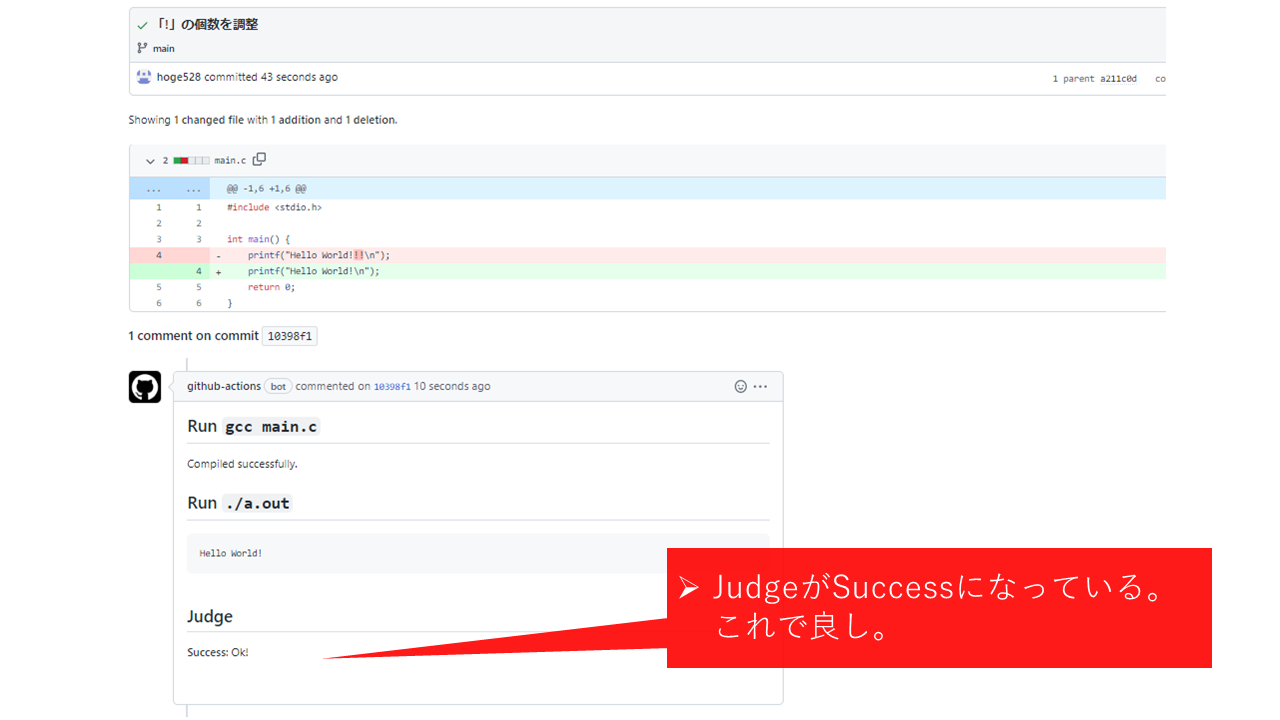
ここでは
Run gcc main.c: Completed successfullyとあるので、コンパイルは成功しています。Run ./a.out: Hello world!とあるので、./a.outを実行した結果はHello world!ということです。The correct answer is ... Something is wrongとあります。すなわち、ここでの出力のHello world!には余分な空白が含まれており、間違っていることがわかります。
よって、あらためてmain.cを編集し、これらを修正してみます。

すると上図のように、Judgeの結果がSuccessになっています。これで、自動採点をパスしたということになります。このようにして、自分の答案がちゃんと自動採点をパスするかどうか確認するようにしてください。
注意として、
- 自動採点は50秒ぐらいかかります。表示されない場合はしばらく待っていてください。
- もし2分たっても表示されない場合は、自動採点システムがパンクしているかもしれないので、松井にDMしてください。
- この自動採点はあくまでエラーチェックのためです。実際の採点は、松井の手元で別のパラメータで行ったりします。(なので、この自動採点だけをパスするような邪悪なプログラムを書いても意味がないです。)
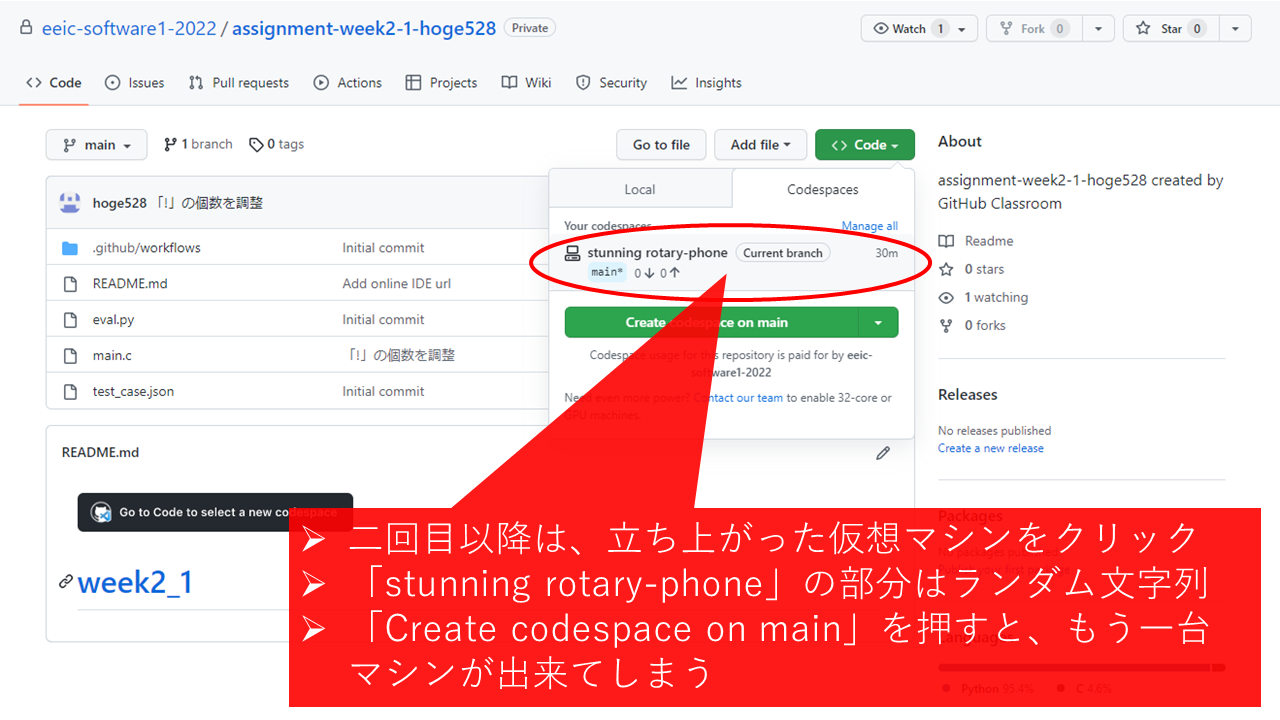
- 一度画面を閉じて再度宿題を実行したいときは、下図のように立ち上がった仮想マシンをクリックするようにしてください。「Create codespace on main」をクリックすると、もう一台余分にマシンが立ち上がってしまいます。(ちなみに、「Manage all」というところを押すと立ち上がったマシンを手動で削除することもできます。マシンの作成・削除は自由です)

手動でやる場合¶
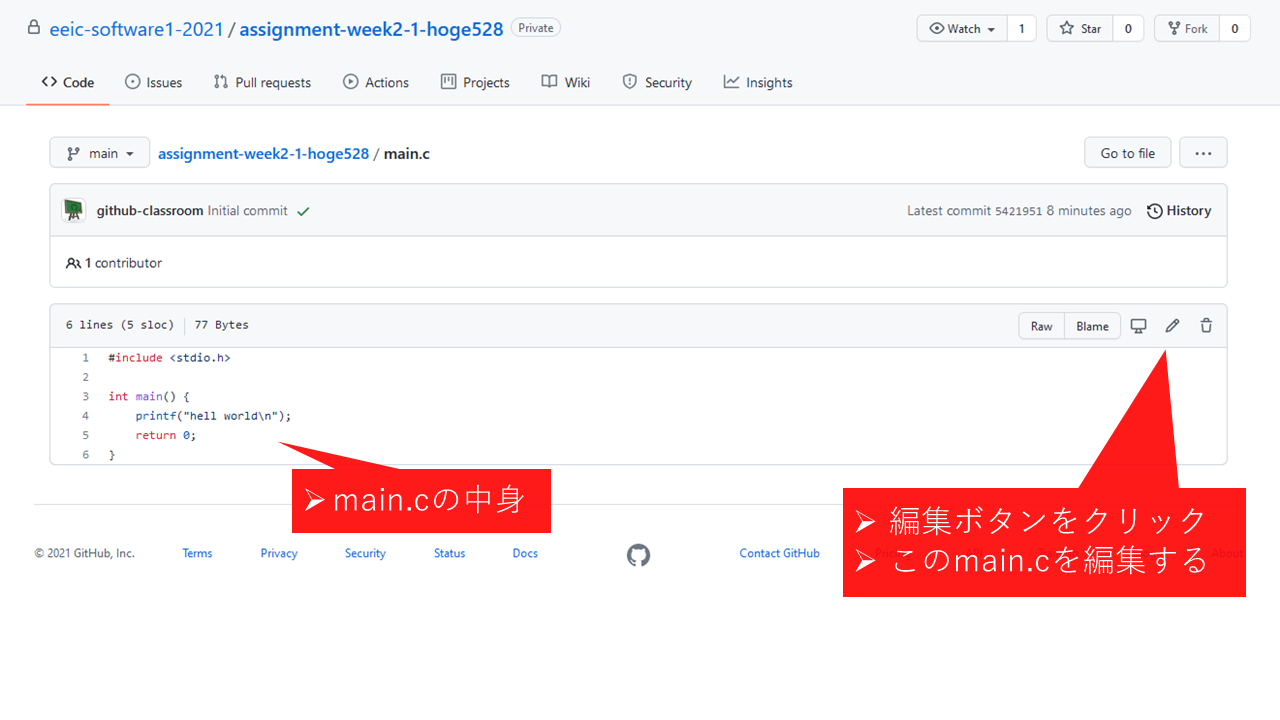
もし上記のCodespacesがうまく行かない場合、以下のように手動でファイルを更新することもできます。まずmain.cを開いてください。そして、下図のように、画面の右上の鉛筆ボタンをクリックしてください。

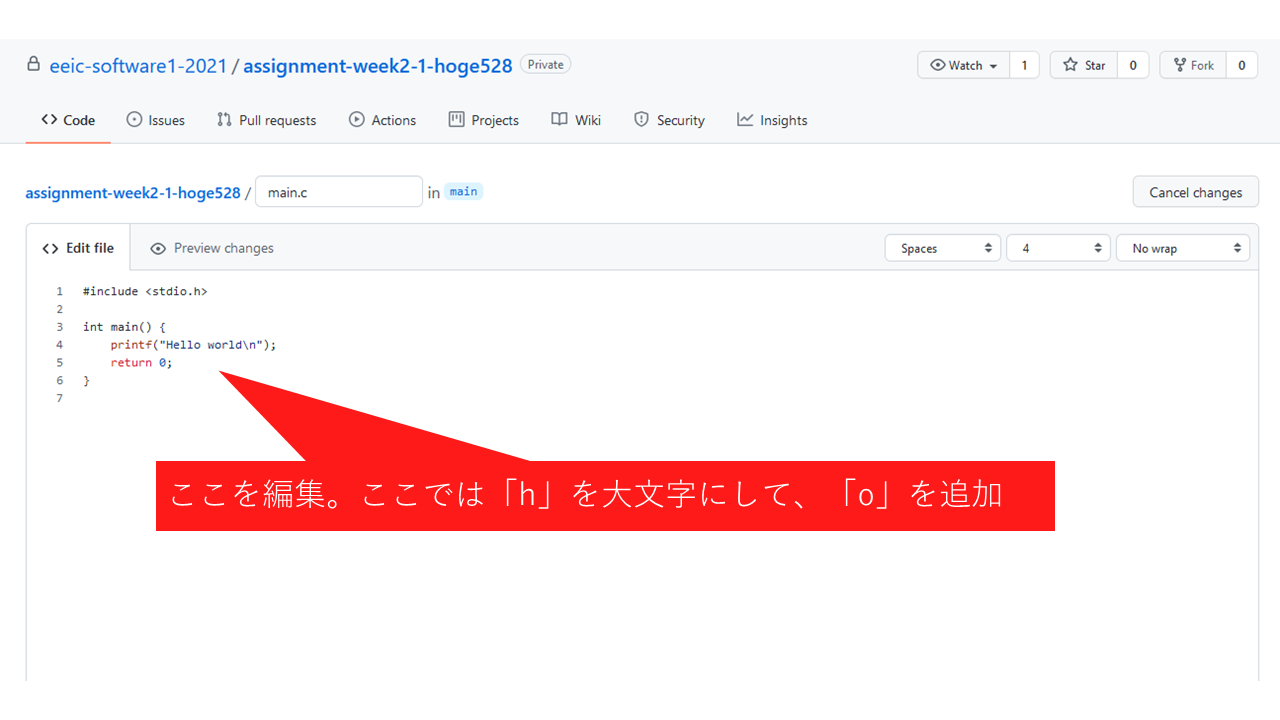
そうすることで、下図のように編集モードになり、main.cの中身を編集することが出来ます。

ここで中身を編集してください。直接編集することが出来ます。 ここでは、hを大文字にして、oを追加しました。
そして、画面をスクロールして一番下にいきます。すると下図のようになっています。

ここで、「Commit changes」の次の記入欄には、どういう変更を加えたかを一言で記述します(日本語でOKです) そして、一番下の緑色のボタンを押して、更新を反映します。このようにして、リポジトリ上のファイルを手動で更新することもできます。
発展:Gitを使った提出¶
上記の手順では手動でファイルを更新しました。 もしGitの使い方を知っている場合は、 通常のGitの使い方で更新してもらってOKです。
$ git clone https://github.com/eeic-software1-2023/assignment-week2-1-XXXXX.git
$ cd assignment-week2-1-XXXXX
# main.cを編集
$ git add main.c
$ git commit -m "main.cを良い感じに編集"
$ git push origin main
Gitの使い方はweek7で簡単に解説します。
コラム
GitHub Codespacesの画面は、Google Cloud Shell Editorに非常に似ています。しかも、それはvscodeをローカルにインストールした場合の画面にも似ています。これはなぜでしょうか?
まずGoogle Cloud Shell Editorとvscodeが似ている点について解説します。 vscodeというエディタはMicrosoftが作ったものです。そしてこれはオープンソースとして公開されています。オープンソースというのは、ソースコードの中身を公開し、適切な(しかし簡便な)方式に乗っ取れば、 その公開コードを他者でも使ったり編集して使ってよい、という権利体系のシステムです。vscodeそのもののリポジトリはこれです。
vscodeはオープンソースなので、それを(適切な手続きにのっとったもとで)別の会社・団体・個人も使うことができます。そこで、Eclipse Foundationという団体が独自にvscodeを 拡張したTheiaというエディタを公開しました。そして、Googleは自社のクラウド計算サービスであるGoogle Cloud Shellにおいて、そのオンラインエディタとして Theiaを採用したのです。
なので、Google Cloud Shell Editorは、vscodeの親戚にあたります。よって、画面が似ています。
ちなみに、GoogleはオープンソースとしてChromium(Chromeのコア部分)を公開しているのですが、数年前にMSは自社のEdgeのコア部分をChromiumに切り替えました。すなわち、GoogleのオープンソースをMSが使うという逆の現象も起きています。この辺りは面白いですね。
さて、次になぜGitHub Codespacesがvscodeに似ているか解説します。GitHubはもともと独自の組織だったのですが、2018年にMicrosoftがGitHubを買収しました。 それ以降、GitHubには色々とMSの技術が導入されることになります。その一つがGitHub Codespacesです。これは Google Cloud Shell EditorのGitHub版とでもいうもので、ブラウザからリモートサーバにアクセスしてコーディングやプログラムの実行を行うことが出来ます。 違いとしてはcodespacesはリポジトリに紐づいており、リポジトリに対しcodespacesボタンを押すとその場で裏側で 仮想マシンが立ち上がるというものです。このエディタのインタフェースとして、vscodeが採用されました(いまやGitHubはMSの一部なので、MSが作ったエディタであるvscodeを使うのは自然です。)このcodespacesにはターミナルもついており便利なのですが、まだ個人アカウントが使うにはベータ版の状態です。ソフトウェア1では、GitHub教育プランのボーナスとして特別に無料で使えています。
このように、ブラウザ上でのコーディングというのはホットトピックで、各社が色々検討している段階です。AmazonはCloud9というのを推しています(これはvscode関係ないです)
ちなみに、GitHubはもともとAtomというエディタを独自に作っており、結構人気だったのですが、MSに買収されてからはAtomの話は効かなくなってしまい、ついに終了がアナウンスされました。エディタの歴史は面白いですね。