マークダウンファイルの編集方法¶
有益リンク¶
マークダウンファイルとは?¶
イケてるテキストファイルです。普通は拡張子が.mdとなっています。実体はただのテキストファイル(メモ帳で作った.txtファイル)と同じです。
決められたルールに乗っ取って文章を記述すると、綺麗に表示されます。
典型的には、GitHubのリポジトリにおけるREADME.mdなどがあります(リポジトリのトップ画面はREADME.mdが表示されています)
htmlにも似ています。htmlは実体はただのテキストファイルですね。それに
<h1>ほげほげ</h1>
マークダウンはテキストエディタのみで簡単に綺麗な見かけの構造化された文章が作れるため、非常に便利です。プログラミングをする際の説明文章などによく使われます。 実はこのHPもマークダウンをベースに作られています。マークダウンは簡単なので、是非マスターしましょう。
Google Cloud Shell Editor上でマークダウンを編集¶
マークダウンを編集するには、ローカルでvscodeを使うか、Google Cloud Shell Editorを使うといいです。以下に例を示します。

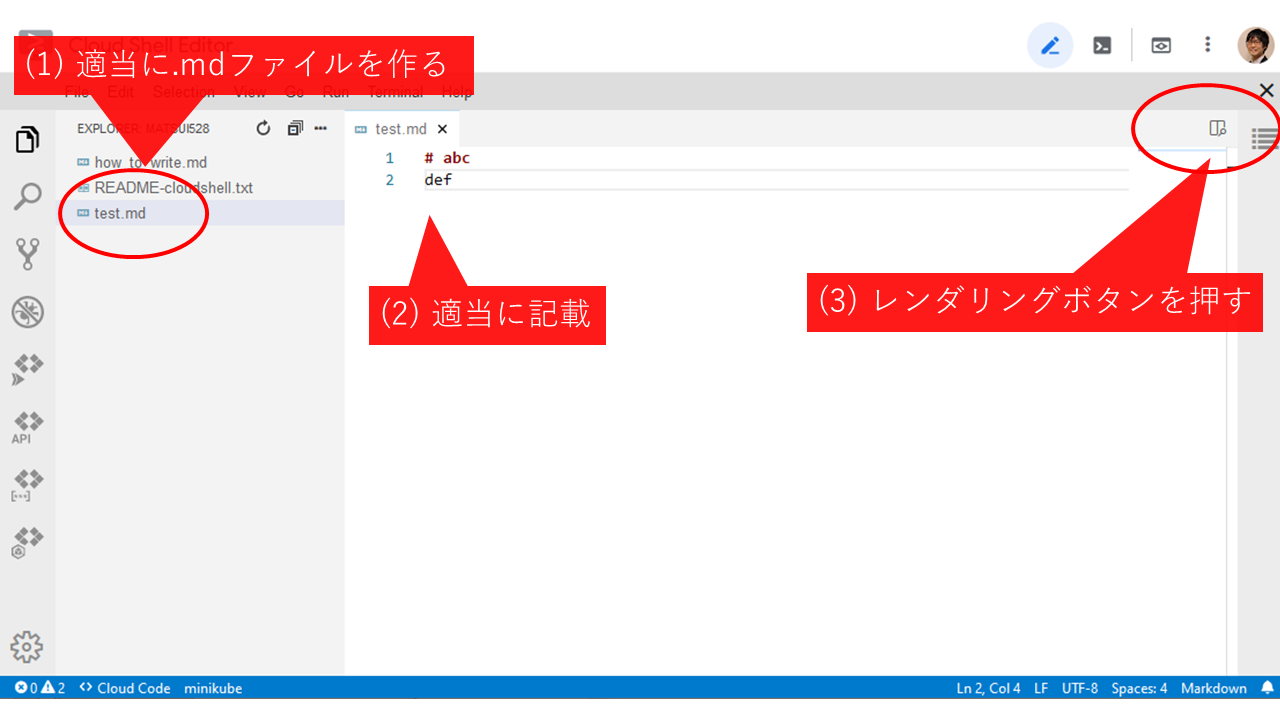
上のように、適当に.mdファイルを作り、中身を記入しましょう。そのうえで、右上のレンダリングボタンを押します。
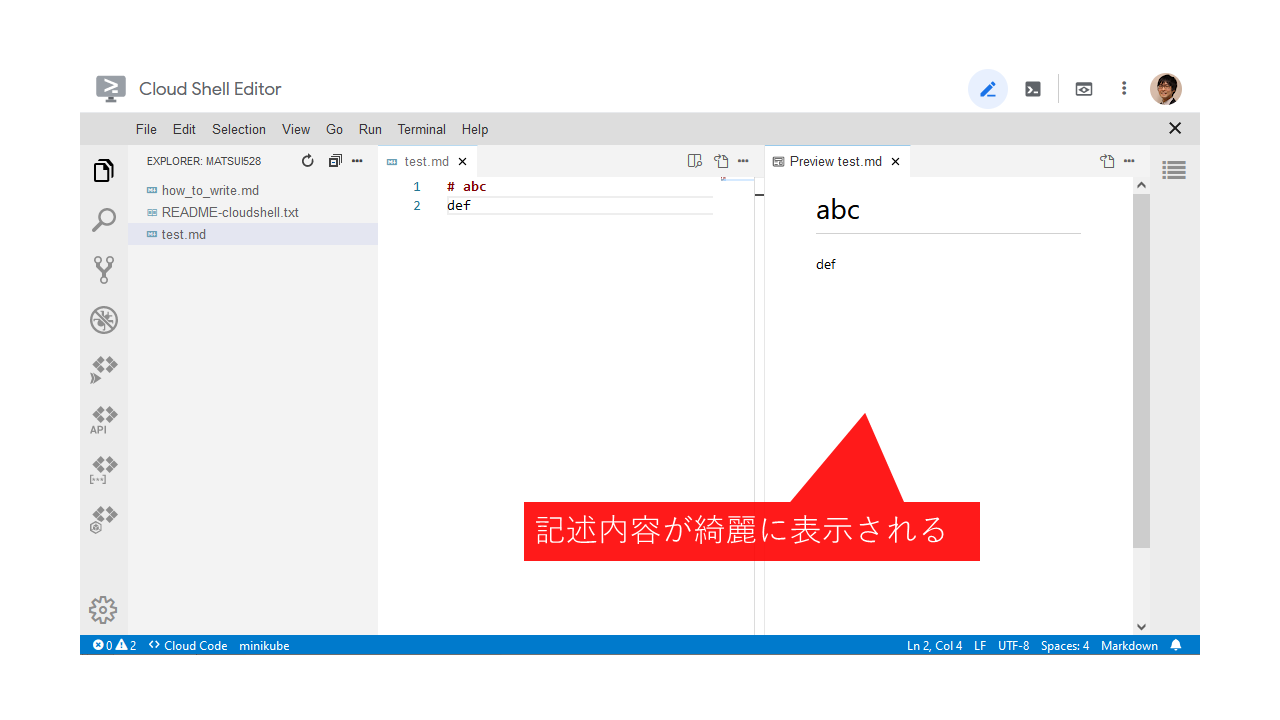
 すると上のように、画面の半分がレンダリング画面になります。ここで、マークダウンの中身が綺麗に表示されます。
GitHubのリポジトリで最初に表示される画面は、リポジトリ中の
すると上のように、画面の半分がレンダリング画面になります。ここで、マークダウンの中身が綺麗に表示されます。
GitHubのリポジトリで最初に表示される画面は、リポジトリ中のREADME.mdをこのように綺麗に表示したものになっています。
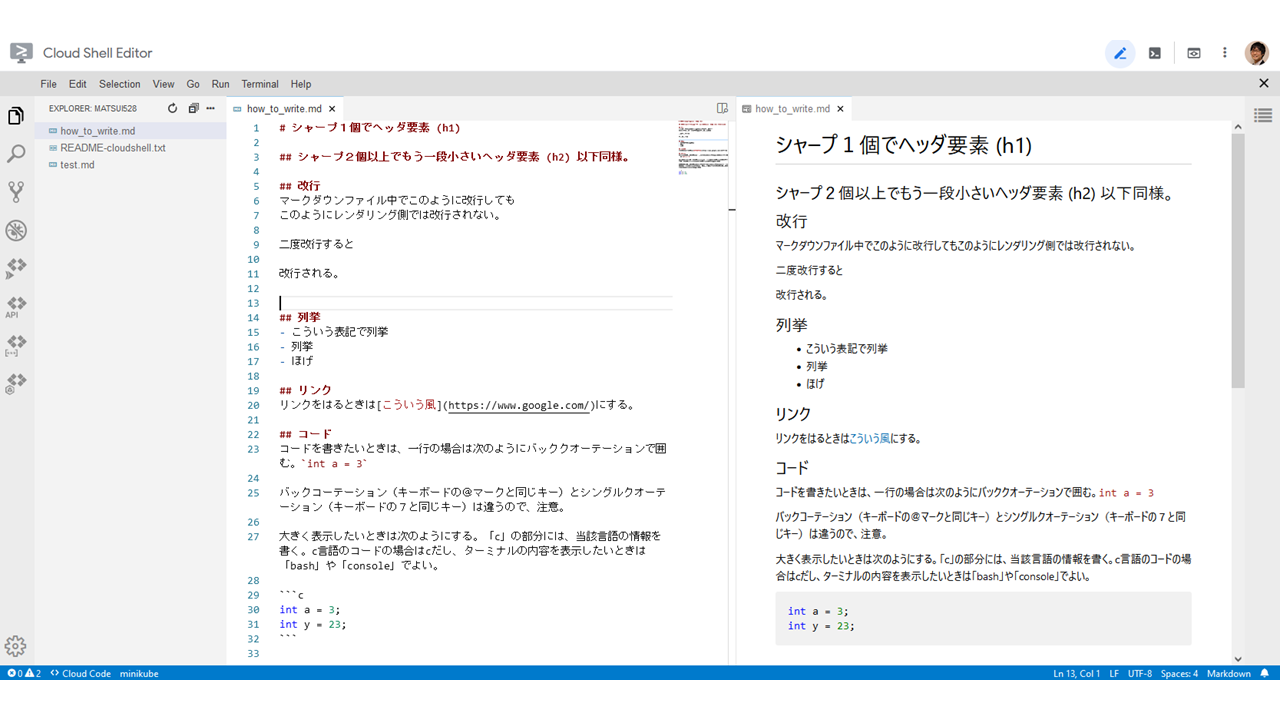
さて、マークダウンの文法は例えば以下のようになります。
 ここで、左のようにテキストを書いておくと、右側のようにレンダリングされることを意味します。とりあえず上記が使えればOKだと思います。また、その内容を書き下したものが以下です。
ここで、左のようにテキストを書いておくと、右側のようにレンダリングされることを意味します。とりあえず上記が使えればOKだと思います。また、その内容を書き下したものが以下です。
# シャープ1個でヘッダ要素 (h1)
## シャープ2個以上でもう一段小さいヘッダ要素 (h2) 以下同様。
## 改行
マークダウンファイル中でこのように改行しても
このようにレンダリング側では改行されない。
二度改行すると
改行される。
## 列挙
- こういう表記で列挙
- 列挙
- ほげ
## リンク
リンクをはるときは[こういう風](https://www.google.com/)にする。
## コード
コードを書きたいときは、一行の場合は次のようにバッククオーテーションで囲む。`int a = 3`
バッククオーテーション(キーボードの@マークと同じキー)とシングルクオーテーション(キーボードの7と同じキー)は違うので、注意。
大きく表示したいときは次のようにする。「c」の部分には、当該言語の情報を書く。c言語のコードの場合はcだし、ターミナルの内容を表示したいときは「bash」や「console」でよい。
```c
int a = 3;
int y = 23;
```
注意¶
- マークダウンの一番の弱点(?)は、手軽にレンダリングできないことです。現状、ブラウザでレンダリングしようとすると、プラグインを導入する必要があります。 なので、現状、ローカル環境でマークダウンファイルを見るためにはvscodeを使うことが一番簡単かなあという気がします。
- マークダウンは結構表記に方言があったりします。また、同じマークダウンでも、レンダリングする環境によって中身が結構ズレたりします。例えばGitHubでは綺麗に表示される
README.mdを、類似サービスであるBitbucket上で表示してみるとズレが発生している、といったことがあります(特に、表を作ったりするときなど)。このあたりに注意してください。オススメとしては難しいことはせずに基本文法のみを使うといいです。